こんにちは、コーディング独学中の悠才(@yusai0713)です。
コーディングを勉強するにあたって、
HTML/CSSのソースコードをブログに張り付けたいんだけど…どうしたらいいの?
と困ったことがあったので、忘れないようにこの記事でまとめておこうと思います。
「ブログにソースコードを載せたい」という方は、本記事をぜひ参考にしてください。
2017年に執筆した記事なので、現在はUIが少し変わっています。(https://github.com/のサブドメインでGistサービスが管理されてる)
なので、Githubに登録したら「Github Gist」にアクセスして利用してくださいね。
Githubにある「Gist」という機能を使う
Githubというソースコードを管理する便利なサービスがあるのですが、 その中にあるGistという機能を使ってブログにソースコードを表示します。
Gistは簡単に言うと、単一もしくは少数ファイルで済むような簡単なソースコードを共有する機能のことです。
Gistで新規ファイルを作成し公開用のファイルとして保存することで、公開用のコードが生成されます。
あとはそれをブログに張り付ければ、HTML/CSSコードをブログに綺麗に表示できると言うわけです。
【画像付き】ブログにソースコードを貼る手順
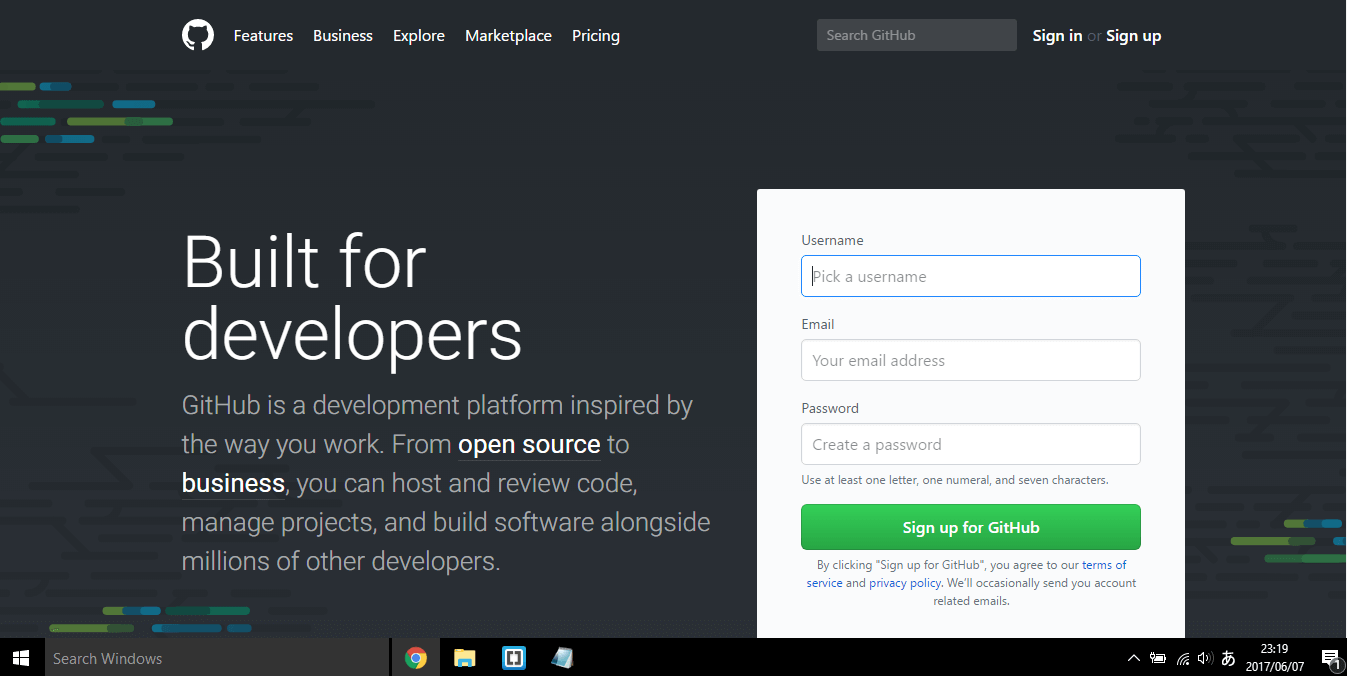
まず、Githubに登録しておいてください。
登録するだけで大丈夫です。

名前、Eメール、パスワードを入力すれば登録は完了しますので、 ちゃっちゃっとやっちゃいましょう。
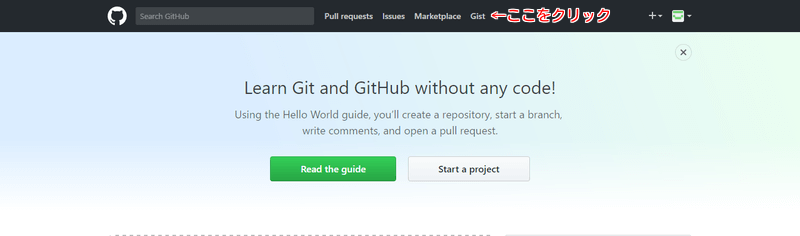
登録後ログインしたら、下の画面のGistってところをクリックして下さい。

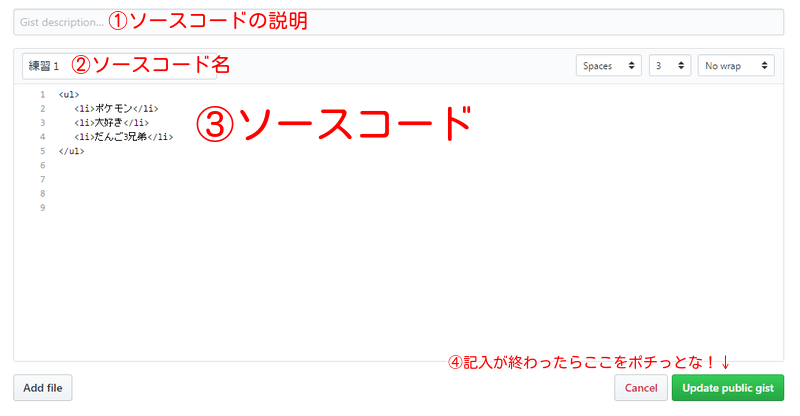
その次は、下記の①~③を入力して、Update public gistをクリック。 ※ソースコード名や説明の欄は、後々管理しやすいように書いておきましょう。

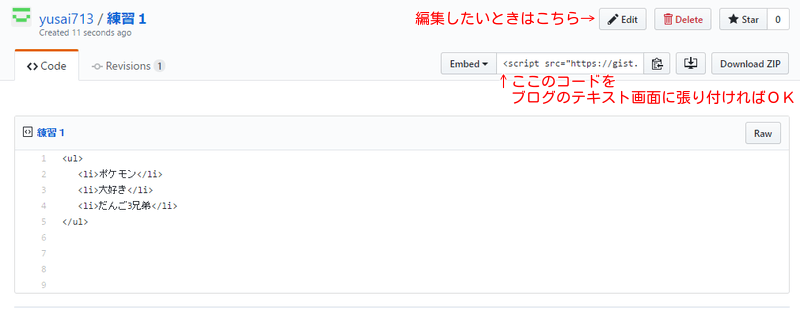
以下の画面に切り替わるので、Embedという欄にあるコードをコピーして、ブログのテキスト画面に張り付ければ完了です。

上記の手順がしっかりできていれば、こんな感じになります。
お疲れさまでした!簡単でしたよね?
これならすぐやり方を覚えられると思うので、ぜひ活用してみてください!
まとめ:ブログにソースコードを載せるのは簡単にできる👍
本記事では、GithubにあるGistという機能を使って「ブログにHTML/CSSコードを表示する方法」を解説してきました。
非エンジニアの方でも簡単に導入できるので、コーディングやプログラミング勉強中の方はぜひ使ってみてください!
個人的にはデザインがいまいち微妙だなと思うので、ほかの方法も模索していきたいと思います。
もし良い方法を見つけたらこのブログでまたメモ書きしていきますね!
それではこの辺で、ありがとうございました。m(_ _)m