 20代の若者
20代の若者
HTML / CSSの独学ってどうやれば良いんだろう…。
無料で学べるおすすめのサイトを教えて!
このような疑問をお持ちの方に向けて、本記事を執筆しています!
プログラミングに関する情報はググればだいたい見つかる便利な時代ですが…
その反面、情報が多すぎてどのサイトを参考にすれば良いのか分からないという声をよく耳にします。
そこで今回は、実際にHTML / CSSを独学していた私が「本当におすすめできる無料の学習&参考サイト7選」を紹介していきます!
HTML / CSSの基礎はもちろん、応用方法まできちんと学べるサイトばかりなので、この機会にぜひ利用してみてください。
 片山こう
片山こう
特に、Web制作をやりたい人は必見のサイトです!
エンジニア就職を目指している方は、独学より無料プログラミングスクールへの受講をおすすめします!
お時間がある方は以下の記事もぜひご覧ください。
HTML / CSSを無料で学べる!おすすめサイト7選
HTML / CSSを無料で学べるおすすめサイトは以下の7つです。
- Progate
- ドットインストール
- CODEPREP
- Webクリエイターボックス
- Webliker
- サルワカ HTML&CSS
- WWWクリエイターズ
 片山こう
片山こう
順番に紹介していきますので、ぜひ参考にしてくれると嬉しいです!
1. Progate(学習サイト)

プログラミング学習でまず試してほしいのが「Progate」。
2020年12月現在で、約190万ユーザーに利用されています。
Progateの特徴はイラストを使ったわかりやすい解説とレベルや達成度などを考慮したゲーム要素で、子どもから大人まで楽しく学べる工夫が凝らされています。
一見、子ども向けに見えるサービスですが、段階的に学べる学習コースと実践的に学べる道場コースでプログラミングの基礎スキルを身に付けることができます。
無料では初級18レッスンが受けられ、月額980円の有料会員になれば全82レッスンの受講が可能です。
初心者が挫折しやすい環境構築が不要で、すぐに学習を始められるのが地味に嬉しいポイントだと思います。
 片山こう
片山こう
プログラミングを試しにやってみたい人や、学習を始めたばかりの初学者におすすめのサイトです!
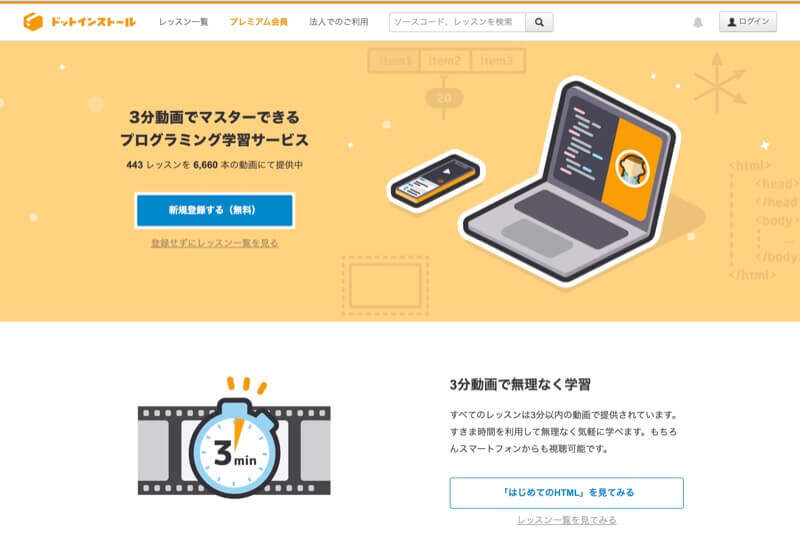
2. ドットインストール(学習サイト)

ドットインストールは、3分ほどの動画形式でサクサク進められる学習サイトです。
2021年1月現在で、443レッスンを6,600本の動画で配信しており、さまざまな言語を幅広くピンポイントに学べます。
Progateでは学習しない「環境構築」もわかりやすく解説しています。
動画を見るだけでなく自分で手を動かしながら学習を進めると、より理解が深まるのでおすすめです!
月額980円の有料会員になると全ての動画を見られるのはもちろん、ソースコードの閲覧や講師への質問など、ざまざまな特典が利用できます。
 片山こう
片山こう
Progateでの学習を終えた人や、環境構築から学びたい人におすすめのサイトです!
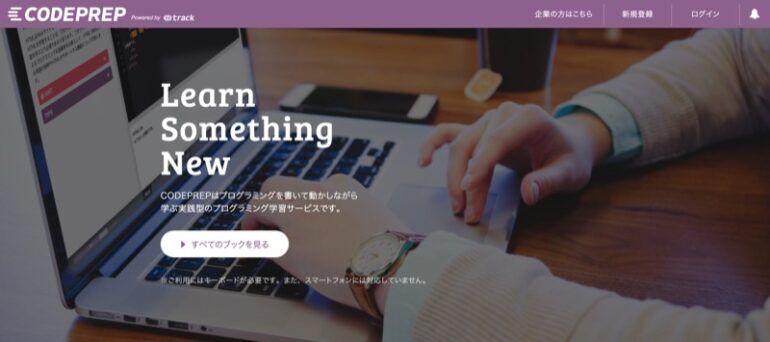
3. CODEPREP(学習サイト)

CODEPREPは、学習ドリルのような穴埋め式で学ぶサイトです。
2021年1月現在、140ものレッスンが完全無料で利用できます。
Progateと同じく環境構築が不要で、すぐに学習を始められるのが特徴です。
それに加え、実践に近い学習コンテンツ&仕組みも提供しています。
- 他の学習者と教え合いながら勉強できる
- ブラウザ上でアプリ開発まで学べる
1レッスンが約10分と短く、スキマ時間で進められるので忙しい人にもおすすめ。
若干ですが、Progateよりも解説が少ないため初心者だとむずかしく感じるかもしれません。
 片山こう
片山こう
完全無料で学びたい人、より実践的な内容を希望する人におすすめのサイトです!
4. Webクリエイターボックス(参考サイト)

https://www.webcreatorbox.com/
Webクリエイターボックスは、『1冊ですべて身につくHTML & CSSとWebデザイン入門講座』の著者が運営するブログです。
Webデザイン・Web制作を中心に発信しており、2020年で10周年を迎えています。
特にCSSやデザインにつよく、Web制作において非常に参考になる記事が多数あるので、Web制作をやりたいなら要チェック!
また、YouTubeでも動画講座を発信しているので、実際にコードを見ながら学習したい人にもオススメです。
 片山こう
片山こう
デザイン系の参考サイトを探している人は要チェックです!
5. Webliker(参考サイト)

Weblikerは、HTML / CSSの基礎から応用までをわかりやすく解説しているサイトです。
2021年1月現在のブログでは、HTML&CSS入門のみ学習可能。
HTML / CSSの基本を8つのステップで学ぶことができ、ステップ1はテキストエディターとWebブラウザのダウンロードから解説しています。
まさにゼロから学習できるので、未経験の人にはもってこいの参考サイトだと思います。
 片山こう
片山こう
プログラミングを始めたばかりの初心者で、参考サイトを探している人におすすめです!
6. サルワカ HTML&CSS(参考サイト)

https://saruwakakun.com/html-css
サルワカはWeb界隈ではかなり有名なサイトで、WordPressテーマ「SANGO」の開発者が運営しているブログです。
ブログ自体が非常に綺麗かつ分かりやすいので、ブログを見るだけでもデザインの勉強になります。
サルワカは特にWeb制作に関する情報につよく、HTML&CSSカテゴリーの記事だけで99記事のコンテンツが入っています。
なにか困った時、つまずいた時は、サルワカで調べれば大抵のことは解決できてしまうすごいサイト。
 片山こう
片山こう
わからないことがあったらまずはココ!
超有益なブログなので万人におすすめのサイトです!
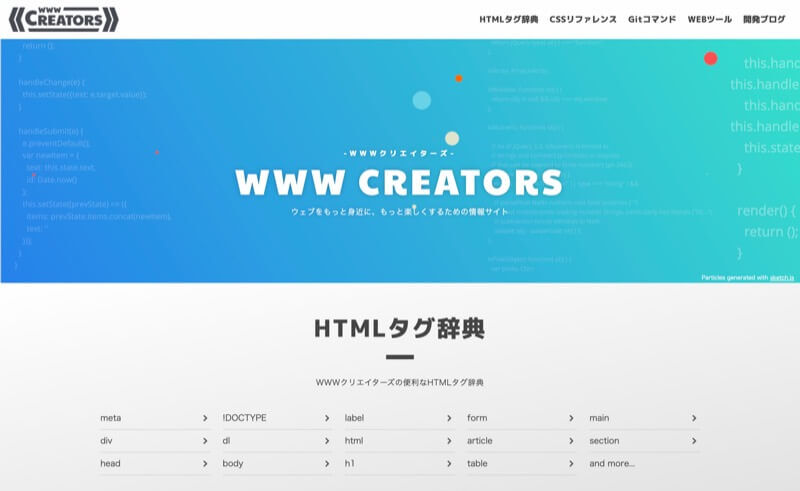
7. WWWクリエイターズ(参考サイト)

WWWクリエイターズは、HTMLタグ辞典やCSSリファレンスなど、一つ一つのコードをわかりやすく簡潔に解説しているブログです。
コードを書いていて「このタグどういう意味だ?」「どうやって使うんだっけ?」というような時がありませんか?
そんな時に役立つのが、WWWクリエイターズ。
辞書のような感覚で調べることができ、短時間で疑問を解決できます。
その他、Web開発に役立つ情報もたくさん紹介しているので、知っておくだけで重宝するサイトです。
 片山こう
片山こう
具体的なHTMLタグや、CSSプロパティごとに調べたい時に重宝するサイトです!
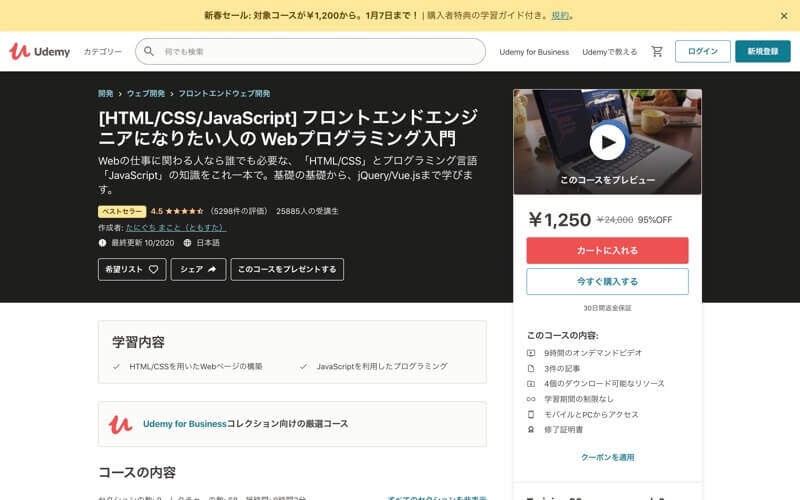
HTML / CSSを体系的に学びたいならUdemyの講座もおすすめ(1,000円程度)

HTML / CSSを体系的に学びたいなら、Udemyの有料講座もおすすめです。
特におすすめなのは数多くの講座を出している、たにぐちまことさんの「フロントエンドエンジニアになりたい人のWebプログラミング入門![]() 」です。
」です。
HTML / CSSでのWeb制作から、プログラミング言語のJavaScriptまでをこの講座1本で学べます。
通常価格だと24,000円しますが、Udemyは月に1~2回ほど大幅値下げのセールを行っています。
そのタイミングで買えば、なんと90%以上の割引が受けられ1,000円程度で講座が買えます。
本1冊分の値段で購入できるので、ぜひUdemyも活用してみてください!
 片山こう
片山こう
値段が全然違うので、セールを狙って買うのがおすすめですよ。
まとめ:HTML / CSSの独学はそこまで難しくない!紹介したサイトを参考にマイペースに学んでみて

本記事では、HTML / CSSを独学におすすめの学習&参考サイトを7つ紹介してきました。
▼今回の要点まとめ
- 最もわかりやすく初心者におすすめな「Progate」
- 環境構築から動画でサクサク進む「ドットインストール」
- 完全無料で実践的に学べる「CODEPREP」
- デザインを深く知れる「Webクリエイターボックス」
- ゼロからテキストで学習できる「Webliker」
- Web制作を網羅している「サルワカ HTML&CSS」
- 辞書感覚で利用できる「WWWクリエイターズ」
HTML / CSSを理解することは、プログラミングの基本の「き」。
今回紹介したサイトでしっかりと学習を続けていけば、着実にスキルを身に付けられます。
 片山こう
片山こう
プログラミング学習は楽しく継続し嫌いにならないことがとても重要なので、焦らずマイペースに独学を続けていってくださいね!