どうも、Webコーダーからフロントエンドエンジニアへの転身を目指す悠才です。
最近、人気急上昇中のJavaScriptフレームワーク「Vue.js」を使って、SPA対応の簡易ポートフォリオサイトを作りました。
通っているスクールの中間制作のために…
・sassの記法&設計を独学して2,3日で簡易LPサイト(時間の半分はデザイン…)https://t.co/XgAXUSq994・vue.jsを独学1週間(制作3日)でSPA対応の超簡易ポートフォリオサイトhttps://t.co/q9mQNnmJmP
を最近は作ってた。ほぼ独学で結構がんばってる。
— 悠才 (@yusai0713) 2019年7月9日
▼今回作ったポートフォリオサイト
https://yusai713.github.io/My-portfolio/
※独学1週間程度なので、クオリティは大目にみてくれると嬉しいです。
本記事では、上記ポートフォリオサイトを自作するまでの手順を簡単に解説していこうと思います。
1週間前の自分と同じように、これから「Vue.js」の学習を始める人はぜひ参考にしてくれると嬉しいです。
※PC環境はMacを想定しています。
参考までに、自分のスキルセットを紹介しておきます。
HTML/CSS, SASS, jQeury, PHP(WordPress)
上記スキルを使って、LPやホームページの制作ができるレベルです。
いまはJavaScriptとRubyをメインに学習中です。
久しぶりにポートフォリオサイトを確認してみたら、一部ルーティングのエラーが発生していますね。
いまRuby on Railsを使ったWebサービスを作っているので、それが終わったら追記がてら直します!
JavaScriptに特化したオンライン学習サイト「JS-PRO」のβ版がリリースされたそうです!
Vue.jsに関するカリキュラムもいくつか用意されているので、初学者はぜひ試してみてください。
拡散希望!
JavaScript特化型オンライン学習サービスJS-Proのβ版が完成したので1週間限定で無料公開しちゃいます!前の公開から約100レッスン追加しており基本文法からVueまでサポートしています。多くの方に利用していただきFBをいただけると嬉しいです。https://t.co/dUY3ZUnFP5#javascript #vue pic.twitter.com/oAlTz4vEUe— あつかん@Vue.js (@atukan0930) January 5, 2020
まず、Vue.jsの基礎をざっくり理解する(3〜4日)
初めてVue.jsを勉強するということで、まずは3日程度インプットに費やしました。
▼まず学習したのが、これ。
Vue JS入門決定版!jQueryを使わないWeb開発 – 導入からアプリケーション開発まで体系的に動画で学ぶ![]()
技術書を読むと眠くなるので、動画教材から始めました。
セクション1〜5までをこなし、Vue.jsの基本的な使い方をざっくり理解した感じです。
講義の中で、TODO管理アプリ、Bitcoin価格表示アプリを作成するので、やってて面白かったですね。
Udemyは月に1〜2回ほどタイムセールを実施しているので、その時期を狙って購入した方がお得です。
自分はいつもタイムセールの時期を狙って、気になる教材をまとめて購入しています。
上の動画は1400円で入手できました。
動画講義を進めていく中で、途中から書いてるコードの理解が曖昧になってきたので、技術書1冊は読もうと決意。
わかりやすいと評判のネコ本を書いました。
3,794円はさすがに高い!と思いましたが、背に腹はかえられません。
▼すぐ読みたかったので、Kindle版(3,324円)を購入しました。
ネコ本を読んで、Vue.jsの基礎知識やコンポーネントの理解が進みました。
初めは一からコードを書き写して進めていましたが、結局自分でサイトを作ってみないとわからないよなーと考え、途中からさらっと流しました。
わからない部分は往々にしてありましたが、Chapter5くらいまで読んで一旦後回し。
Vue.jsがどんなものなのか大体わかってきたところで、ポートフォリオサイトの作成に進みました。
Vue.jsを使ってSPA対応の簡易ポートフォリオサイトを作成(3日)
ポートフォリオの作成は、下記の3STEPで進めていきました。
 悠才
悠才
途中、firebaseを使った問い合わせフォームの実装を試みたのですが、時間がなくて挫折しました。
まずは、Vue.jsの環境構築へ。
基本的にはSTEP1から参照してくれればOKです。
STEP0:Node.jsをまだインストールしてない方へ
Vue.jsを使った開発には、npmコマンドが必要になります。
npmコマンドを打つためには、Node.jsのインストールが必要になるので、下記記事を参考にインストールしておきましょう。
windowsの方は、下記を参考にすれば良いかなと。
参考
手順を分かりやすく解説!Node.jsのインストール方法 | TechAcademyマガジンTechAcademyマガジン
STEP1:Vue-cliをインストールし、環境構築
Vue.jsの環境構築をするために、Vue-cliをインストール。
$ npm install -g @vue/cliVue-cliとは、Vue.jsの開発環境を簡単に構築できるツール(コマンドラインインターフェース)のことです。
- SPAの実装に必要なルーティング処理を行う「Vue Router」
- データやそのデータの状態を一元管理できる「Vuex」
Vue-cliを使うと、これらを簡単にインストールできます。
プロジェクトを作成。
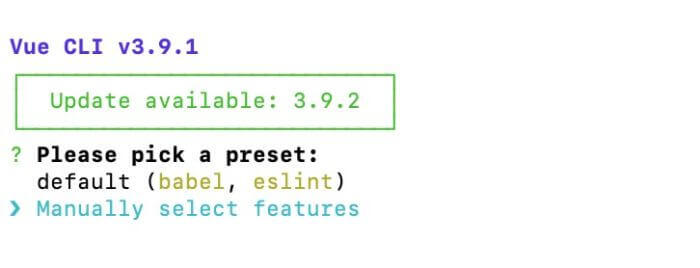
$ vue create プロジェクト名下記のような画面が出てくるので、「Manually」を選択。
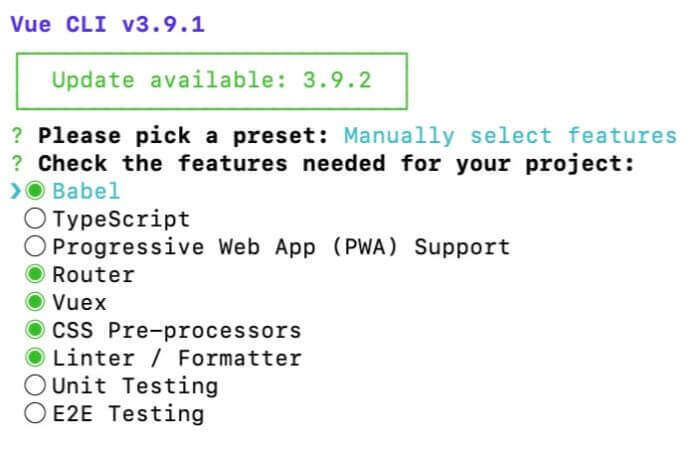
 チェック項目は、「Babel」「Router」「Vuex」「CSS Pre-processors」「Linter / Formatter」の5つ。
チェック項目は、「Babel」「Router」「Vuex」「CSS Pre-processors」「Linter / Formatter」の5つ。
※矢印キーで移動し、スペースキーで選択。

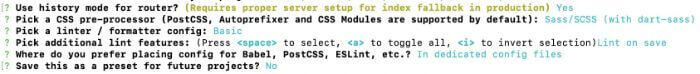
それぞれの項目は、下記画像のように設定。(基本はエンターキー連打でOK)

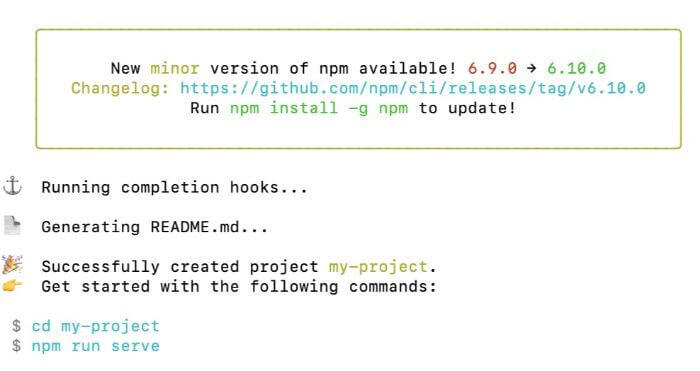
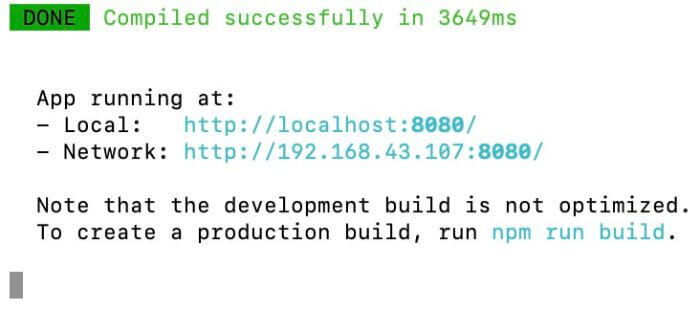
ダウンロードが始まります。数分お待ちください。(下のコマンドが出たら完了)

作成したプロジェクトの中に移動し、ローカルサーバーを立ち上げましょう。
$ cd プロジェクト名
$ npm run serveこの状態になったら、http://localhost:8080/にアクセスしてみてください。

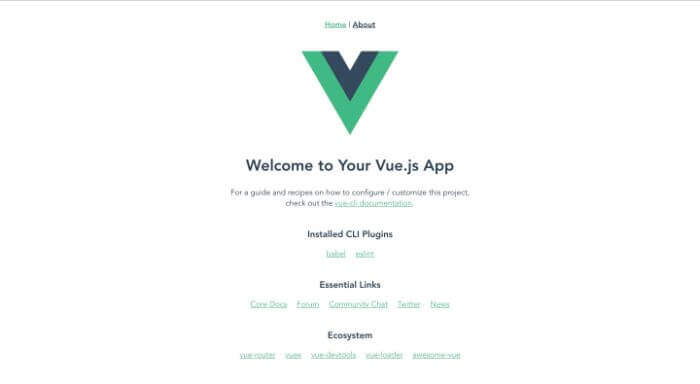
下記画面が出たら、環境構築は成功です!(おめでとう)

STEP2:プロジェクトの中身を確認して、コードの概要を軽く掴む
まず、public/index.htmlを見てみましょう。
そこに空divの<div id="app"></div>がありますよね。
こちら表面上は空っぽですが、Vueファイルで作成したコードが埋め込まれる仕組みになっています。
※ちなみに<link rel="icon" href="<%= BASE_URL %>favicon.ico">は、ファビコンを指定する場所です。
次は、srcファルダーを開いてください。
基本的にこちらの中身をいじってサイトを作っていく形になります。
main.jsを開いてみましょう。
#appという表記がありますね。
public/index.htmlにあった空divの中に、「router」「store」「App」がマウントされているようです。
続いて、App.vueを開いてみましょう。
ここに書かれている内容が、ローカルサーバーに表示されています。
▼viewファルダー配下のHome.vueとAbout.vueへのアンカーリンク。router.jsにパスが指定されている。
※router-linkタグは、<a>タグに描画される。
<router-link to="/">Home</router-link>
<router-link to="/about">About</router-link>▼router.jsで指定されたパスとマッチしたvueファイルがここに描画される。
今回の場合、http://localhost:8080/ は「Home.vue」、http://localhost:8080/aboutは「About.vue」が呼び出されています。
<router-view/>
最後にHome.vueを開いてみましょう。
<HelloWorld msg="Welcome to Your Vue.js App"/>の部分は、HelloWold.vueの中身を呼び出しています。
<script>タグ内でvueファイルをimportすることで、<template>タグ内で呼び出すことができるようになるんですね。
ここまでの説明で、ローカルサーバーに表示されているUIがどのような仕組みで動いているか、なんとなく勘所は掴めたのかなと。
コードの概要、Vueの仕組みが軽くわかったところで、ポートフォリオ作成に着手していきましょう。
 悠才
悠才
ここからはコードの説明などはせず、
「どのような教材を参考にポートフォリオサイトを作成していったのか」を主眼に置いて話していきますね。
▼STEP1〜2までで参考にしたサイト
参考
Vue.js を vue-cli を使ってシンプルにはじめてみる – QiitaQuiita
参考
【Vue.js】爆速でSPAの土台を作る – QiitaQuiita
STEP3:色んなサイト、ネコ本、Udemyの動画教材を参考に、ポートフォリオサイトを作成していく
まず、そもそもなぜポートフォリオサイトを作ろうと思ったのか?
というと、下記のQuiita記事を読んだのがきっかけです。
参考
Vueを学び、SPA対応のポートフォリオサイトを自作するまでの道のり – QiitaQuiita
参考
フロント未学習の大学生が1週間でVue.jsを使ったポートフォリオを作った話 – QiitaQuiita
この2つの記事を読んで、1週間でポートフォリオサイト作ってみよう!と思い立ちました。
ポートフォリオサイトのデザインは、下記を参考にしました。
(ノンスクロールは正義だなと。)
それに合わせて、内容も超あっさりにしました。
本当は上記サイトのように、Canvasを用いたTOP画像を作成したり、問い合わせフォームやモーダル機能も実装したかったのですが、力不足と時間不足で断念しました。
(近いうちに作ります…!)
問い合わせフォームは、下記記事でいける気がする。
(firebaseの方はエラー出て諦めたけど。笑)
参考
vue.js+Vuexチュートリアル – QiitaQuiita
参考
Vue.js + Firebase functionsでお問い合わせフォームを作成する – QiitaQuiita
VuexとVue Routerの理解はこの動画で一気に進みました。
Vuexを使ったナビドロワーの実装は、この動画で作成したものです。
firebaseの学習も一緒にできるので、かなりおすすめの教材ですね!
Vue.js + Firebaseで作るシングルページアプリケーション
※2倍速で観るの推奨
CSSを簡単に整えてくれるVuetifyも使ってみました。(CSSで言うBootstrap的なやつ)
上記動画でVuetifyの導入と使い方のレクチャーが用意されているので、あとは適宜調べてやってみたって感じです。
特に公式サイトを参考にCSSデザインとか、タグの意味を理解しました。
参考
Vue.js Material Component Framework — Vuetify.jsVuetify公式サイト
上記動画と並行して、ネコ本とそのサポートページをちょくちょく読んでいました。
技術的なコードというよりは、単語の意味とかを調べるのに使いましたね。辞書的な。
Vueのライフサイクルについて、下記記事も読みました。(うる覚えなので、再度読み直します。)
参考
Vueのライフサイクルを完全に理解した – QiitaQuiita
他には、v-bindとかv-forなどのディレクティブの確認で色々とググりました。下記記事が参考になるかも。
参考
体で覚えるVue.js – ディレクティブ編 〜 JSおくのほそ道 #023 – QiitaQuiita
覚えてる範囲だとこんな感じですかね。
Vue以外の範囲でいうと、CSSのアニメーションやグラデーションなんかも結構調べたりしました。
firebaseやcanvasについても結構時間をかけて調べたのですが、時間の都合上対応できませんでした。(これ…何回目?w)
ポートフォリオサイトをビルドしてGitHub Pagesで公開(5〜30m)
GItHub Pagesは無料でサイトを公開できるサービスです。(最近、無料になったらしい)
スムーズにいけば5分くらいで公開できます。
まず、作ったサイトをビルドします。
$ npm run buildbiuidすると、distというフォルダーが出来上がるので、それをGit Hubにpushしてください。
プロジェクトを丸ごとあげると、GitHub pagesの画面でうまくサイトが表示されません。
サイト公開に必要なファイルはdistでこと足りるので「distフォルダーをpush」をお忘れなく。
Git Hubへのpushって何?という方は、下記動画に沿ってやればOKです。
pushが終わりましたら、対象のレポジトリーを開いたままsettingsをクリック。

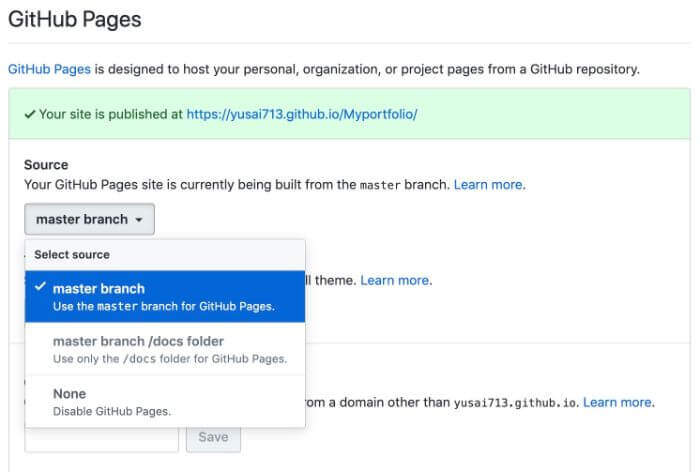
GitHub Pagesの見出しまでスクロールして、Source欄をNone→master branchに変更。
すると、緑色に囲われた公開リンクが表示されます。

これにてサイト公開終了。リンク先の表示を確認してみましょう。
https://yusai713.github.io/My-Portfolio/
サイトが真っ白に表示される方、一部が描画されてない方もいるかもしれません。
自分がまさにそうでした。
下記記事を参考に、ビルド&pushをし直してみてください。多分、直るはずです。
参考
Vue.jsでビルドしたアプリケーションが白紙の画面で表示されたときの対処まとめ – QiitaQuiita
まとめ

これからVue,jsを学ぶ人向けに、本記事をつらつら書いてきました。
初めて技術系の記事を書いたので、復習&執筆で10時間くらいかかりましたね。笑
内容としては、技術的な解説よりも自分がどのサイト&教材を参考にして、1週間でポートフォリオサイトを作成したのかをメインに解説してきました。
本記事がこれからVue.jsを学習する人の参考になっていれば嬉しい限りです。
 悠才
悠才
ポートフォリオサイトの更新、機能追加がありましたら、この記事に追記していきますね。
それでは、また!



